
Regras para o uso do layout:
• Não diga jamais que foi você quem fez
• Não utilize nenhum dos códigos contidos aqui em qualquer outro layout
• Não retire os créditos
• Não repasse o layout
O B R I G A D A , E S P E R O Q U E G O S T E D O L A Y O U T
Faça bom uso ♥
Qualquer dúvida pode e deve ser retirada nos comentários deste post.
-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•-•
Códigos da sidebar P1
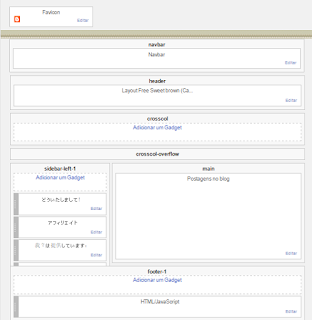
Peço que prestem bastante atenção à organização dos gadgets, tentarei explicar ao máximo possível a localização de todas as coisas dentro dessa bagunça haha Na foto abaixo você pode observar melhor como tudo é organizado:
 |
| *Clique para ampliar* |
Gadget "どういたしまして!"
(Primeiro gadget da sidebar *Welcome*)
<center><img class="border" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfQmb27sVAqL3nq0jsZoJR7SWfndHaGlREScv7TCk6ls2G8x7u7Kch1a2n8bz4Zda2eQeYVxFTcnRQ1dZbhJkMWkaN6dnw_E4iUObCz-3gLs6DYtNTkMON5FZUzKpc44uUOmtaRjTQ3Ehz/s1600/1.png" / /><br />Faça aqui uma breve descrição do seu blog, fale sobre ele e um pouco sobre você. Não esqueça de fazer algo simples e também de agradecer a visita, preencha com o que preferir. <input class="searchbar" id="s" name="q" type="text" value="" /></center><div style="left: -25px; margin-top: -170px; position: absolute; width: 20px;"><br /><br /><a href="http://blog-crazycake.blogspot.com.br/"><creditos>♥</creditos></a><a href="LINK"><creditos>♥</creditos></a><a href="LINK"><creditos>♥</creditos></a><a href="LINK"><creditos>♥</creditos></a><a href="LINK"></a></div>A primeira parte destacada em branco, é a imagem do gadget, o tamanho dela é de 38x183 caso queiram trocar. A segunda parte destacada, é a descrição que aparece no gadget. E a terceira, é o menu. Você pode substituir o "♥" por qualquer outro símbolo, mas nunca palavras. Modifique os "LINK" como preferir.
Gadget "アフィリエイト"
(Segundo gadget da sidebar *Afiliados*)
<center><style>#afiliados5{As partes destacadas em maior parte em branco, é onde vocês podem modificar para que fiquem o nome dos afiliados e etc. Não tem mistério nisso. O destaque do "#afiliados5{" é porque tudo abaixo dessa tag e acima da tag "</style>" pode ser modificada por vocês caso mudem a paleta de cores do layout e etc.
border: solid 1px #876d6a;
background: #aa8985;
width: 23px;
height: 10px;
font-family: "04b03";
font-size: 6pt;
text-transform: uppercase;
float: left;
padding: 2px 0 6px 0;
text-shadow: 1px 1px 2px #534441;
text-align: center;
margin-left: 5px;
margin-bottom: 4px;
color: #fff;
line-height: 13px;
-moz-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
return: false;
}
</style>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a>
<a href="LINK" title="Vaga" id="afiliados5">VG</a></center>
Gadget "我々は提供しています:"
(Terceiro gadget da sidebar *Tags*)
<a href="LINK" id="tags2">TAG</a>
<a href="LINK" id="tags">TAG</a>
<a href="LINK" id="tags2">TAG</a>
<a href="LINK" id="tags">TAG</a>
<a href="LINK" id="tags2">TAG</a>
<a href="LINK" id="tags">TAG</a>
<a href="LINK" id="tags2">TAG</a>
<a href="LINK" id="tags">TAG</a>
<a href="LINK" id="tags2">TAG</a>
O destaque no "LINK" é pra que vocês coloquem o link da tag no blog de vocês (Não entendeu? Então clique aqui ♥ ), e no destaque "TAG", o nome da tag. Sugiro que evitem tags com o nome muito grande, ou então, encurtem na hora de colocar no gadget.
Gadget "さようなら!"
(Último gadget da sidebar *Despedida*)
Gadget extra (Follow)
Esse gadget é oque fica embaixo do "footer-1" lá no rodapé do blog. (Volte na imagem bem no início do post e observe a localização) É nele onde fica todo o Botão de seguir e de Dashboard.
Ali na parte destacada, é onde você vai colocar o ID do seu blogAh vá Se você ficou cafusa, vem comigo que eu tiro sua dúvida. Clica aqui.
Agora sim, link para download
Link para download: Clique
Para que vocês pudessem obter um resultado muito mais preciso, eu peço que faça download desse arquivo aqui: X *Mas o que é esse arquivo? É o arquivo em bloco de notas do HTML inteiro do layout. Tudo o que você tem a fazer, é depois de aplicar o layout normal, apagar todo o código HTML do seu blog e substituir pelo código desse arquivo no bloco de notas e tcharam! Seu resultado irá sem dúvida ser bem melhor.
Ufa! Finalmente acabamos.~
Fiz do melhor ao impossível para explicar tudo para que entendam de verdade, então espero que não tenha restado nenhum tipo de dúvida. Mas como eu acho que vocês já sabem, qualquer dúvida, tirem por esse mesmo post.
Foi isso, espero que usem o layout e que gostem ♥
<center><img class="border" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfQmb27sVAqL3nq0jsZoJR7SWfndHaGlREScv7TCk6ls2G8x7u7Kch1a2n8bz4Zda2eQeYVxFTcnRQ1dZbhJkMWkaN6dnw_E4iUObCz-3gLs6DYtNTkMON5FZUzKpc44uUOmtaRjTQ3Ehz/s1600/1.png" / /><br />Faça sua despedida aqui, seja breve assim como nas boas vindas, agradeça mais uma vez e seja agradável. Qualquer duvidas sobre o layout podem ser tiradas na minha postagem ♥</center>A imagem da despedida é a mesma das Boas-vindas, então é o mesmo tamanho para ambas as imagens. O restante destacado é apenas o texto da despedida.
Gadget extra (Follow)
Esse gadget é oque fica embaixo do "footer-1" lá no rodapé do blog. (Volte na imagem bem no início do post e observe a localização) É nele onde fica todo o Botão de seguir e de Dashboard.
<a style="display:scroll;position:fixed;top:40px;right:100px;" href="http://www.blogger.com/follow-blog.g?blogID=ID DO SEU BLOG" title="Siga-nos!"><img src="http://assets.tumblr.com/images/iframe_follow_alpha.png?468" /></a><p style="display:none;"><a href="http://bloggerxtutorials.blogspot.com/">Blogger X Tutorials</a></p><div style="display:scroll; position:fixed; top:5px; right:5px;"><a class="linkopacity" href="http://www.blogger.com/home" target="_blank" rel="nofollow" title="Volte ao blogger" imageanchor="1" style="display:scroll;position:fixed;top:40px;right:15px;;"><img border="0" src="http://4.bp.blogspot.com/-N61PPu_1haE/TtOSBZgZikI/AAAAAAAAHvc/vIEC_dYpIVo/dashboard.png" /></a></div>
Ali na parte destacada, é onde você vai colocar o ID do seu blog
Agora sim, link para download
Link para download: Clique
Para que vocês pudessem obter um resultado muito mais preciso, eu peço que faça download desse arquivo aqui: X *Mas o que é esse arquivo? É o arquivo em bloco de notas do HTML inteiro do layout. Tudo o que você tem a fazer, é depois de aplicar o layout normal, apagar todo o código HTML do seu blog e substituir pelo código desse arquivo no bloco de notas e tcharam! Seu resultado irá sem dúvida ser bem melhor.
Ufa! Finalmente acabamos.~
Fiz do melhor ao impossível para explicar tudo para que entendam de verdade, então espero que não tenha restado nenhum tipo de dúvida. Mas como eu acho que vocês já sabem, qualquer dúvida, tirem por esse mesmo post.
Foi isso, espero que usem o layout e que gostem ♥

Teste de comentário o/
ResponderExcluirTeste de resposta ♥
ExcluirLindo Layout Se Tivesse Blogger eu Usava! c:
ResponderExcluir